
Quels sont les différents formats d’un logo – CMJN et RVB, quel mode utiliser pour l’impression de vos supports de publicité.
Joint Photographic Experts Group = JPEG ou JPG
Ce format est une norme permettant de compresser une image numérique. Il s’agira là également d’une image matricielle, à savoir en pixels. Donc en reprenant l’exemple de la photographie, bien souvent enregistrée en JPG ou JPEG sur votre ordinateur, vous constaterez le même souci d’adaptation des dimensions.
Pour ce format, il sera important de souligner l’échantillonnage de la chrominance. Il existera ainsi les cas :
4:4:4
4:2:2
4:2:0
4:1:1
En reprenant l’ordre de citation, le premier (4:4:4) offrira une meilleure qualité des contours et des dégradés de couleurs que le dernier (4:1:1). Mais naturellement, ce dernier sera moins lourd sur le disque dur que le premier, mais là encore, la différence sera minime, sauf dans le cas de fichiers vidéo.
Le 4:1:1 correspondra à un format DV, alors que le 4:2:2 s’apparentera davantage à la HD, quant au 4:4:4 c’est le format du moment que l’on exploite depuis quelques mois, le 4K. En clair, la pixellisation sera bien plus importante, offrant ainsi une meilleure perception des spécificités de l’image pour l’œil humain, et permettant un confort visuel bien plus agréable. L’époque des téléviseurs avec tube cathodique est révolue. Dans le cadre de votre logotype, il en sera de même.
Portable Network Graphics = PNG
Ce format est l’un des cousins du JPEG, et l’enfant du GIF. Attention, pas le gif que nous connaissons aujourd’hui, à savoir les images en mouvement et au format compressé. Il s’agit bien là des premières images téléchargeables en couleurs, format apparu en 1987.
Le PNG est alors le format le plus adapté pour l’intégration sur le web. Tout d’abord, c’est un format dont la compression est soumise à un brevet, et il est également important de souligner que c’est une image sans perte de données. Ainsi, ce sera un format idéal également pour l’impression, définissant ainsi très bien les contours et les couleurs du logotype.
Vectoriel = PDF, CGM ou SVG
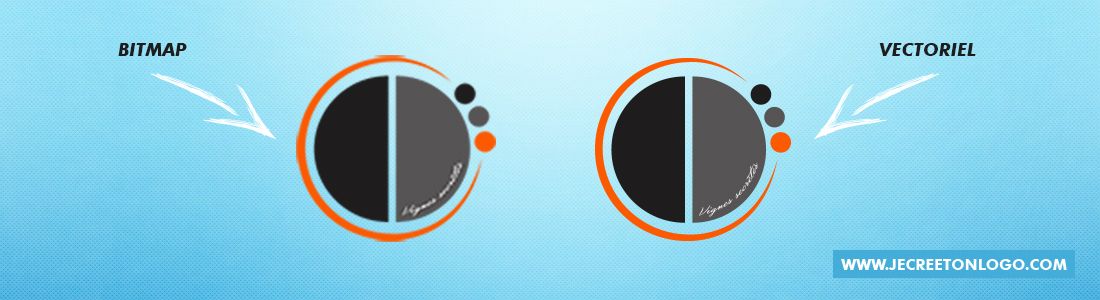
Nous ne reprendrons pas ici l’explication de l’image vectorielle, nous avons rédigé un article dédié à cette méthode propre à l’infographie.
Une image vectorielle peut être transmise soit en PDF, en CGM ou SVG. Détaillons chacun de ses formats :
. PDF = Portable Document Format : cette conversation a la caractéristique de préserver la mise en forme d’une image ou de tout autre document. Édité par Adobe Systems, l’avantage de ce format est de ne pas altérer les typographies, couleurs, et disposition des éléments. Il peut ensuite être converti dans tout autre format, sans aucune perte de qualité.
. CGM = Computer Graphics Metafile : C’est un format universel, accessible et décrypté à l’international et propre à l’image vectorielle. Idéal pour le web, ce format devra être notifié WebCGM 2.1 pour obtenir la meilleure résolution et intégration à votre page Internet.
. SVG = Sclable Vector Graphics : Plus généralement, le graphiste professionnel vous adressera un fichier dans ce format pour vos images vectorielles. Cette conversion est notamment utilisée dans le monde de la cartographie et dans l’univers du téléphone mobile. Encore une fois, cette capacité de grossissement sans perte de qualité sera le point fort de ce format.
. Les images vectorielles sont davantage à utiliser sur un support digital plutôt que vos impressions. Une conversion en bitmap à partir de l’image vectorielle sera nécessaire dans bien des cas, après le redimensionnement du logotype, pour l’imprimer sur les supports désirés. Lors de cette conversion, choisissez la meilleure qualité possible. De manière générale, vous la constaterez car la meilleure qualité sera en corrélation avec le poids du fichier.